Building my Portfolio Website using Hugo
Web Development can be a pain, so I’m gonna teach you how I did it so you don’t have to experience it!
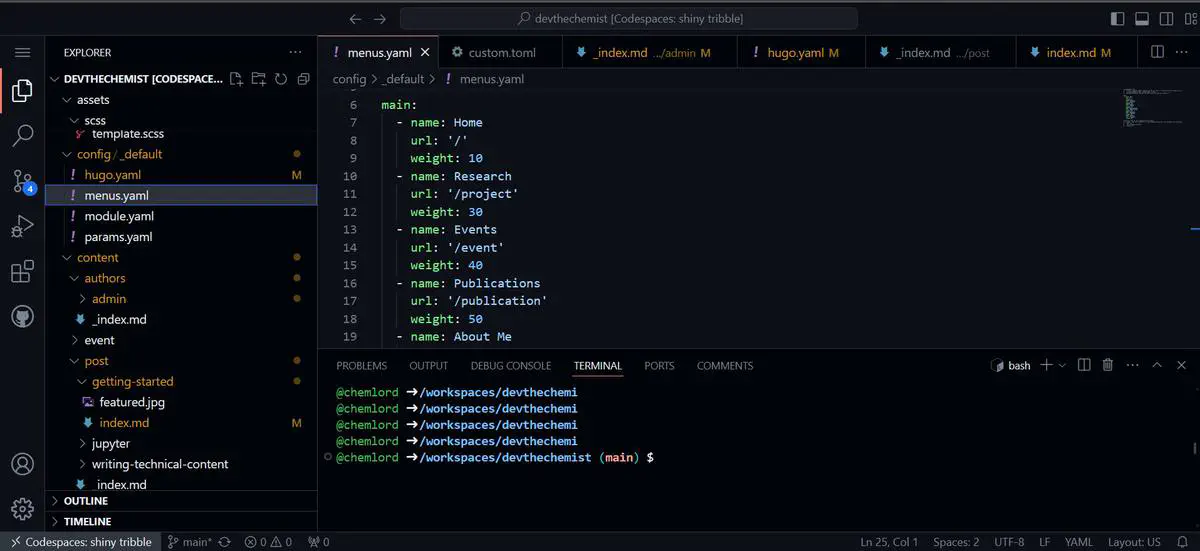
 Menu.yaml file of my config/_default; just one of many files to edit
Menu.yaml file of my config/_default; just one of many files to editWhy did I decide to go into Web Development as a Hobby?
Over the summer, I recognized the necessity of a strong digital presence to amplify my future endeavors. This realization sparked my interest in web development. Learning front-end development and UI design has allowed me to create an online portfolio that not only showcases my academic and research achievements but also connects me with peers, collaborators, and industry leaders. Through web development, I’ve crafted a platform where my collaborations, contributions, interests and skills and can be shared with the general public, students and academicians. This endeavor is not just about visibility but about actively shaping how my professional identity is perceived and interacted with in the scientific community. I am proud of the steps I have taken and the work I have made so far.
Criteria for a Good Site: What is needed?
When developing a website, it’s crucial to prioritize functionality and user experience. Here are the top criteria to ensure your site serves its purpose effectively:
- Ease of Updates: The site should allow simple and direct updates to keep content current without requiring extensive technical knowledge.
- Easy to Edit and Extensive Support: The site should be easy to edit and work to avoid unnecessary headache and error. Additionally, support should be available to navigate through problems
- Speed and Stability: High performance is non-negotiable; the site must load quickly and run smoothly to ensure a positive user experience and prevent downtime.
- Cost-Effectiveness: Opt for platforms that minimize ongoing costs. Avoid systems with high monthly fees, commission rates, and mandatory renewals that can strain your wallet.
- User Engagement Features: Incorporate elements such as easy navigation, minimal scrolling, and a direct profile linked to professional and social media to enhance interaction and accessibility.
- Adaptive Design: Implement a responsive design that includes light/dark mode to accommodate user preferences and improve readability under different lighting conditions.
By adhering to these criteria, the website will not only attract but also retain the interest of visitors, providing a valuable tool for showcasing your research and engaging with the academic community.
Why I chose Hugo over Wordpress
- Wordpress is Expensive
Price Comparison:

As you can see its very pricey…